Hi I am trying to save out a pdf of a powerpoint but I want the animated slides to be already animated in the pdf. At the moment whne I save it out it shows the slides before they animate. The solution is not very obvious, but Adobe creates a PowerPoint add-in called Adobe Presenter - this lets you directly publish your presentation into a PDF with all the movement and multimedia preserved. Follow these steps to learn more: Open the presentation which already has animation, and then publish it as a.
Contents
- The Different Types of Animations In PowerPoint
- Important Points To Remember When Adding Animations
With PowerPoint, you can make awesome presentations just by using static slides and non-animated elements. However, if you want to literally make your audience go ‘wow’ during your presentation, you’d need to think of a way to really get their attention. The best way to do this is by using animations. And in this tutorial, I’m going to show you exactly how to add animations to PowerPoint so you can use it to your advantage.
Before you proceed with this tutorial, have a look at 5 Tips for Creating an Amazing Slide Deck. Still, the design is another important aspect of your slide deck, and adding animations to your PowerPoint without working on an overall design of the presentation will not cut it.

Animations are visual effects which make your texts, images, shapes, or charts come ‘alive.’ They catch your audience’s attention and helps them engage with you and your presentation.
Moreover, there are generally two types of animations you can use to make your presentation come alive. These are:
Transitions
The first type of animation is called transition animation; these are animations added in between slides. When you transition from slide 1 to slide 2, you can add an animation in between the slides. You can view the different transition options by going to the Transitions pane on the PowerPoint ribbon.
(Caption: The Transitions pane in PowerPoint)
The default view shows 10 transitions, but if you click on the little arrow like you see in the screenshot above, then you’ll see many more options like you see here:
(Caption: More Transition options in PowerPoint – choose from Subtle, Exciting and Dynamic Content transition animations)
Transition animations have additional effect options. You will notice this when you click on the transition you want to use. The Effect Options button won’t be grayed out, and you can select additional settings.
For example, I selected ‘Reveal’ as my transition animation. Available effect options would be:
- Smoothly from right
- Smoothly from left
- Through black from right
- Through black from left
Here’s a screenshot of what it looks like:
(Caption: Effect Options are available for some transition animations in PowerPoint)
You can also adjust the timing and duration of each transition as well as set how you want the slides to advance so that the transition can take place.
(Caption: More settings can be adjusted in the Timing section as well as the Animation Pane)
Feel free to play around with the transition animations and effect options that work best with your presentation.
Animations
The second type of animations bring the objects or elements within your slide to life. If you want to animate text, an image, shape, graph or chart, this is the type of animation you select.
You first to have to click on the object you want to animate, then click on the Animations tab.
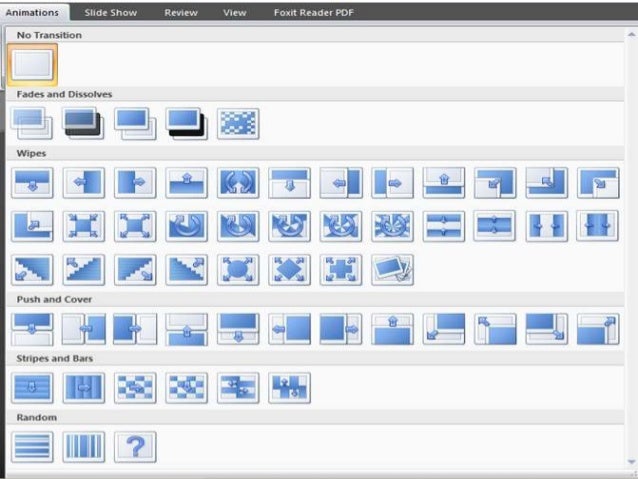
(Caption: The Animations pane in PowerPoint)
The default view shows 8 animations, but if you click on the little arrow like you see on the screenshot above, then you’ll see many more options like you see here:
(Caption: More Animation options in PowerPoint – choose from Entrance, Exit, Emphasis and Motion Paths animations)

Powerpoint Animation List
You can choose from the following types of animations:
- Entrance animations. The icons for this type of animation are colored green. If you use this type of animation for an object, that object will enter the slide according to your timing preferences.
- Exit animations. The icons for this type of animation are colored red. The object you’ve added this animation to will exit the slide.
- Emphasis animations. The icons for this kind of animation are colored yellow. The object won’t enter or exit the slide (unless you’ve added that particular animation to the same object) but will emphasize and draw attention to that object.
- Motion path animations. This type of animation will allow you to move an object from one spot to another. You can specify or draw the path you want the object to take.
In the next sections, we’ll go over how to add the 4 different types of animations to your slides.
To add entrance animations to any object in PowerPoint, here’s what you need to do:
- Click on the object you want to animate. In this example, we will use a blue smiley face.
(Caption: The blue smiley face we will be animating for this tutorial)
2. Select the animation you want to use. For this example, we used the entrance animation – fade animation. We set the duration to 2.75 seconds. You will notice in the screenshot below that the fade animation has no effect options (the button is greyed out).
(Caption: The different options available for Fade animation in PowerPoint)

Here’s what those numbers in the screenshot mean:
1 – We chose the Fade animation.
2 – There are no Effect Options for Fade Animation (the button is grayed out and not clickable)
3 – You can adjust settings via the Advanced Animation, Timing, and Animation Pane sections
4 – The number (1) refers to the fact that we’ve added 1 animation to our object (this is the Fade animation).
5 – You can click on the Preview button to preview the animation.
As you can see, adding animations to an object is no rocket science. You can even add entrance, exit, emphasis and motion path animations to a single object!
It’s so easy adding animations to presentation slides that you can easily lose control. Therefore, you’ll find yourself animating all objects on your slides and adding slide transitions as well. Nevertheless, it might look fun to you, but in reality, it can distract your audience’s attention from the message you’re trying to convey in your presentation.
So here are some guidelines you should following when adding animations to PowerPoint:
- Simplicity is key. Simple animations like fade and appear may not be as impressive as other animations available, but these add a touch of elegance to well-timed slides. It makes your slides look clean and simple.
- Limit the number of animations on a slide. One or two animations per slide should suffice. There’s really no need to animate every single object on each slide.
- Time your presentation well. Make sure your objects appear right after you introduce it. This keeps your audience’s interest piqued.
- Don’t forget to practice. Practicing your timings and your animations are key to a successful presentation.
We hope you learned something new in today’s article. Remember, animations are fun and great when used sparingly and tastefully, but when overdone, you could potentially lose face in front of your audience and look like a total amateur instead.

At 24slides, we’re designing beautiful PowerPoint, Prezi and Keynote presentations using the latest design techniques and loads of creativity. We create professional presentations from scratch and redesign existing ones. Take a look at some examples of our work and let’s get in touch.
You might also find this interesting: How To Write A Great PowerPoint Presentation That Will Glue Your Audience To Their Seats
Many people use PowerPoint animation sparingly—probably to make text animate while showing up on a slide or even for column charts, where individual columns animate. But did you know that you are not limited to the animation effects available in PowerPoint? You can actually combine one or more animations to happen at the same time for the same slide object, and thus create your own unique animation effect!
Follow these steps to learn more. We used PowerPoint 2016 for Windows, but these techniques work in most versions of PowerPoint released over the last ten years.
1. Select any object on your slide such as a shape. For our example, we selected a Rounded Rectangle shape, as shown in Figure 1, below.
Figure 1: Select any object, such as a shape
2. Now add an animation to this shape. We added a basic Entrance animation called Fade (see Figure 2).
Figure 2: Add a Fade animation
3. Now deselect the shape if you want. Then select the same shape again, and now add an Emphasis animation called Spin (see Figure 3).
Figure 3: Add a Spin animation
4. Now play the slide. If you click once, the Fade animation will play. Click again and the Spin animation will play.
5. Wouldn’t it be better if both animations played together? Yes, this is possible—to do so, access the Animation Pane and set both animations to Start with the With Previous event (see Figure 4).
Animation In Pdf
Figure 4: Play animations together with the With Previous event
6. Now also change the Duration of both animations to match (see Figure 5).
Figure 5: Use the same duration for both animations
We showed you how you can make two animations play at the same time. You can similarly combine as many animations as you need.
Tip: PowerPoint has four animation types: Entrance, Emphasis, Exit, and Motion Paths. You can combine any of these animation types but you cannot combine Entrance and Exit animations. Why? Well, that’s because you cannot enter and exit at the same time.
About Geetesh Bajaj:
He is an awarded Microsoft PowerPoint MVP (Most Valuable Professional) for over a decade now. He has been designing and training with PowerPoint for 15 years and heads Indezine, a presentation design studio and content development organization based out of Hyderabad, India. Geetesh believes that any PowerPoint presentation is a sum of its elements–these elements include abstract elements like concept, color, interactivity, and navigation–and also slide elements like shapes, graphics, charts, text, sound, video, and animation. He has authored six books on PowerPoint and trains corporate clients on how to plan, create, and deliver presentations. For more information on Indezine and Geetesh, click here.
